Travel Mobile App
An End-to-End Mobile App for Travel Lovers


Overview
Travel planning app is the platform for travellers where they will be able to pick the best travel packages as they will have the option to choose what’s best for them after comparing different offers for booking travel reservations, tracking loyalty points, payments for all the beautiful destinations in the world. This app can be used by travel agencies, suppliers and consumers to plan their vacation with their loved ones way ahead of time for extra savings and fun to the fullest.
Challenge
- Determining the elements and steps necessary to help clients book online
- Determine the new UX Writing needed to increase the page rank while reinforcing the UX
- Update UI components to current standards
My Role
UX Research,
UI/UX Design,
(Visual
Design, User Testing)
Tools
Figma,
Adobe Illustrator,
Adobe Photoshop
Project Scope
End-to-End Mobile App, Branding
Duration
8 Weeks
Problems
- Users often struggle with complex interfaces, that makes it challenging to use
- Users find it challenging to secure desired seats due to unawareness of limited availability, especially during peak travel times
- Lengthy and confusing booking process
- Health & safety concern
- Customer service is hard to reach
- Users encounter difficulties in obtaining accurate and detailed information about their destination
Solutions
- Flight booking apps offer user-friendly interfaces with filter for dates, places, airlines, layovers and more
- Simplified step by step booking process
- Budget friendly packages & option to make modifications
- Offering special discounts and notifications to users regarding affordable flights
- Provides in-app customer support feature such as live chat, FAQs, or direct contact options for quick help when needed
Problems
- Users often struggle with complex interfaces, that makes it challenging to use
- Users find it challenging to secure desired seats due to unawareness of limited availability, especially during peak travel times
- Lengthy and confusing booking process leads to user frustration
- Health & safety concern
- Customer service is hard to reach
- Users encounter difficulties in obtaining accurate and detailed information about their destination


Solutions
- Flight booking apps offer user-friendly interfaces with filter for dates, places, airlines, layovers and more
- Simplified step by step booking process
- Budget friendly packages & option to make modifications
- Offering special discounts and notifications to users regarding affordable flights
- Provides in-app customer support feature such as live chat, FAQs, or direct contact options for quick help when needed
Solutions
- Flight booking apps offer user-friendly interfaces with filter for dates, places, airlines, layovers and more
- Simplified step by step booking process
- Budget friendly packages & option to make modifications
- Offering special discounts and notifications to users regarding affordable flights
- Provides in-app customer support feature such as live chat, FAQs, or direct contact options for quick help when needed

Design Process

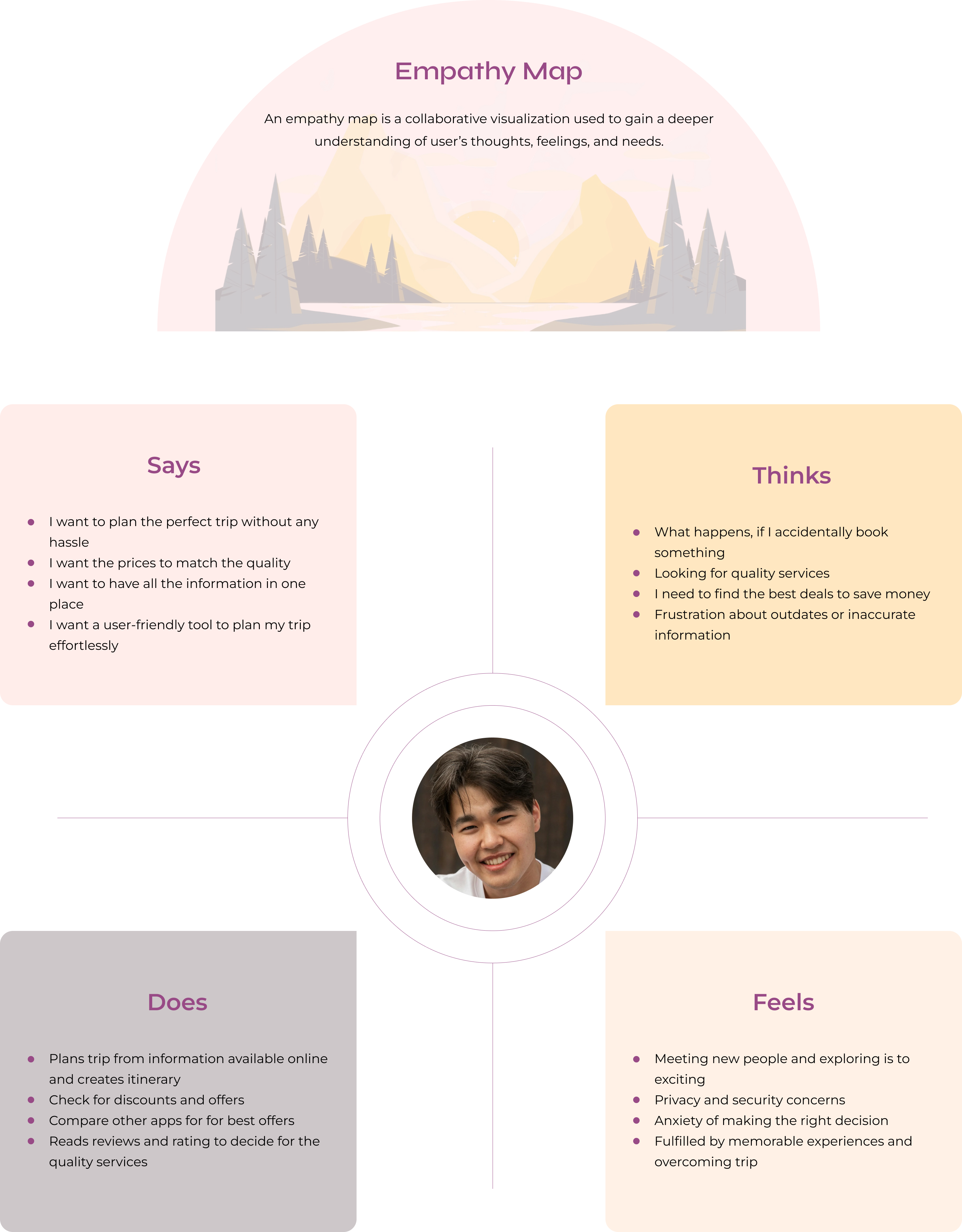
User Research
Before moving forward to any design process, I focused on user research to gain valuable insights into the user behaviours, needs, and motivations through observation techniques, task analysis, and other feedback methodologies.
To ensure that our ‘Fly High’ mobile application was designed to meet the needs and expectations of our target audience, we conducted extensive research during the early stages of the design process.

Research Plan
I have followed two research methods i.e Qualitative and Quantitative Research. In the qualitative research, I have taken the interview of 8 people who love to travel, to understand the difficulty they face during booking process and in the Quantitative research, I have taken a survey of 16 people. My goal for this research is to –
Understand the market and identify target groups
- Uncover people’s travel booking experiences
- Learn about the preferences, frustrations, goals, needs, and motivations of target groups
- Learn about how existing travel-booking services cater to users’ needs as well as their strengths and weaknesses
Methodologies
- Secondary Research (Market Research, Competitive Analysis)
- Primary Research (User Interview)
Quantitative Research
Online surveys are a part of Quantitative Research to include more individuals in the research process to understand who the audience are, what their experiences and needs are.
I developed some questions that helped me gather high-quality information. Insights from this survey were useful to understand the pain points of the users, and we were able to address these problems correctly.

Qualitative Research
In the Qualitative Research, I focused on gathering information through communication. On a general understanding of the market and the audience, it is time to build real connection with individuals of varied age groups who are either students or working for the organizations in order to understand their needs and expectations.
User Interview Summary –
- 8 Participants were interviewed (5 Males, 3 Females)
- Interviews were based on open-ended questions about their past trips and online booking experience
- Age: 18 – 50
- Duration: 20 – 25 min

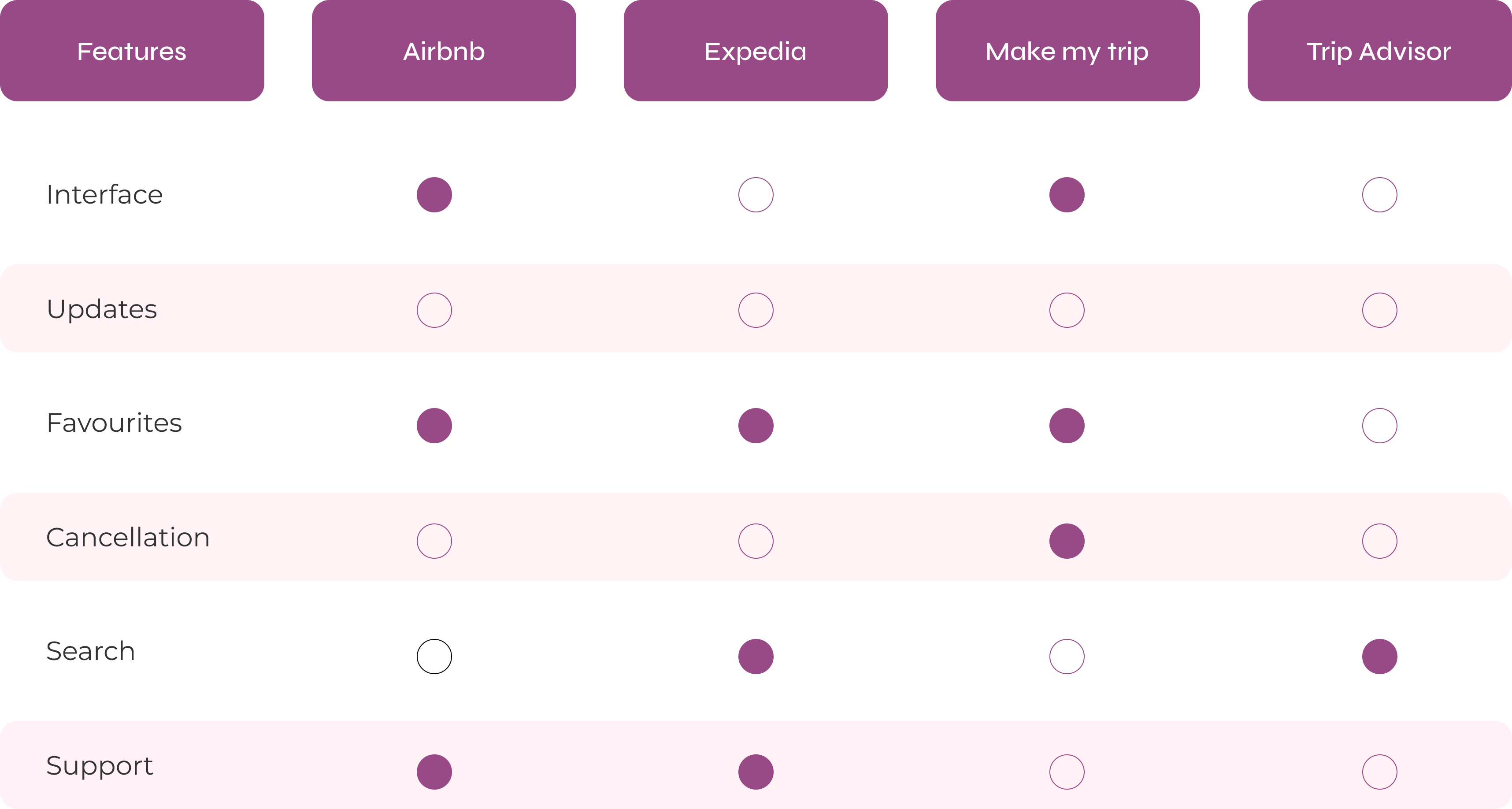
Competitive Analysis
To identify the competition in the market, an analysis was conducted, comparing key features and the best offers provided by them to stand out in the market. It is equally important to evaluate competitors in order to find their strengths and weaknesses and strategies. Based on these factors, I analyzed following competitors.

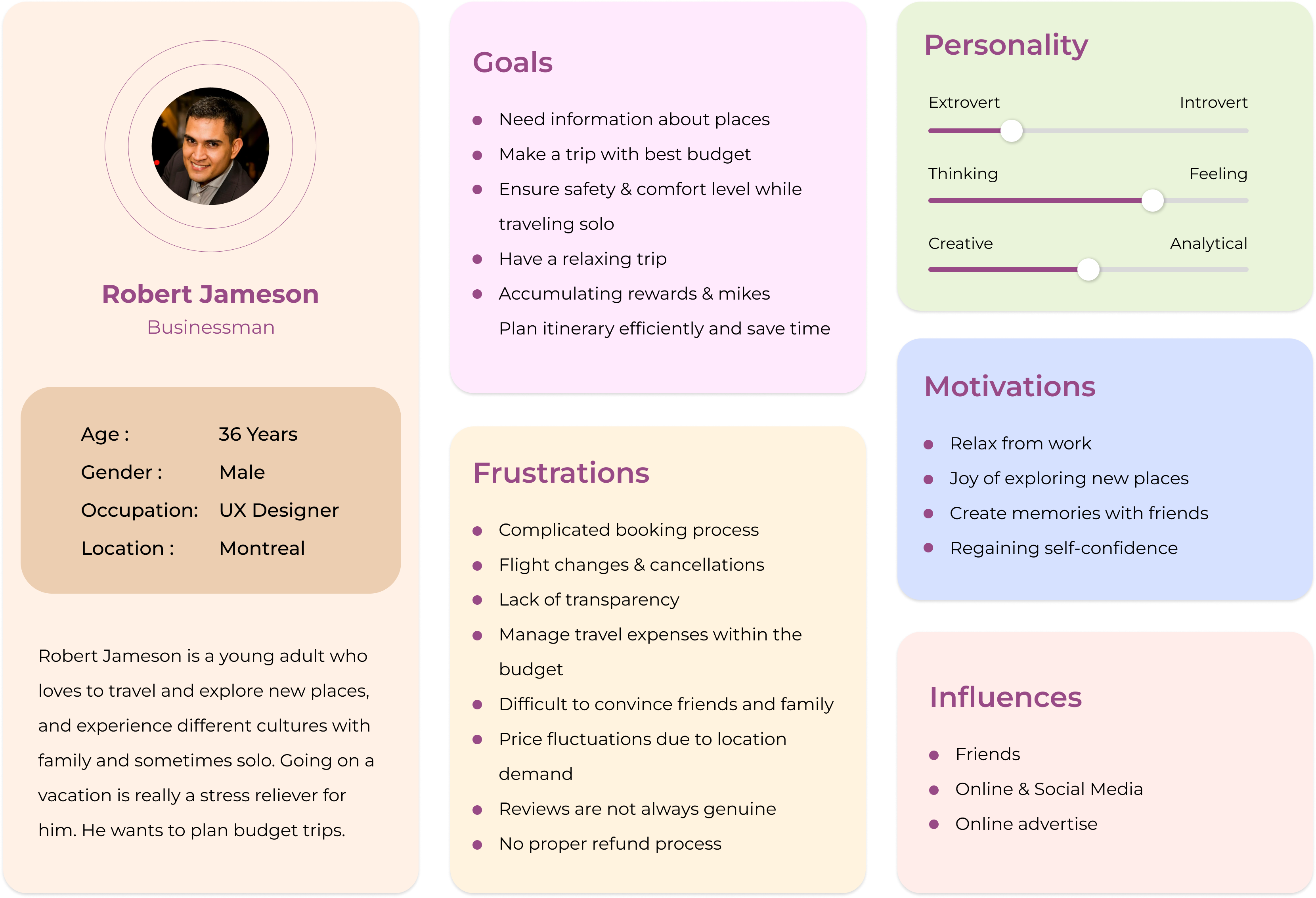
User Personas


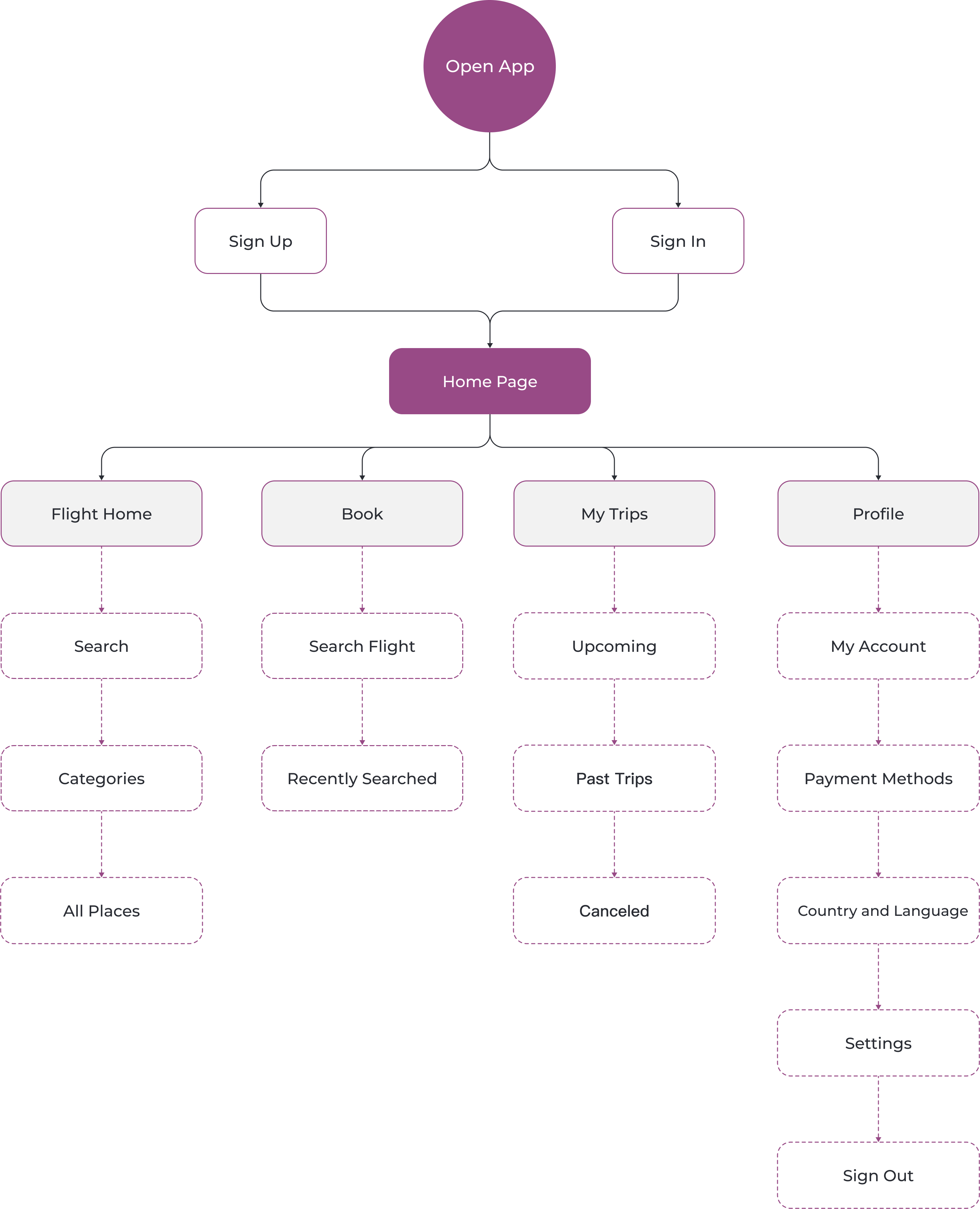
Information Architecture
I created this information architecture, based on insights I got from Qualitative and Quantitative Research, to make the flow clear for users, which helps me to organize and structure the information to enhance the user experience and visualize the relationship between the content and examine the hierarchy.

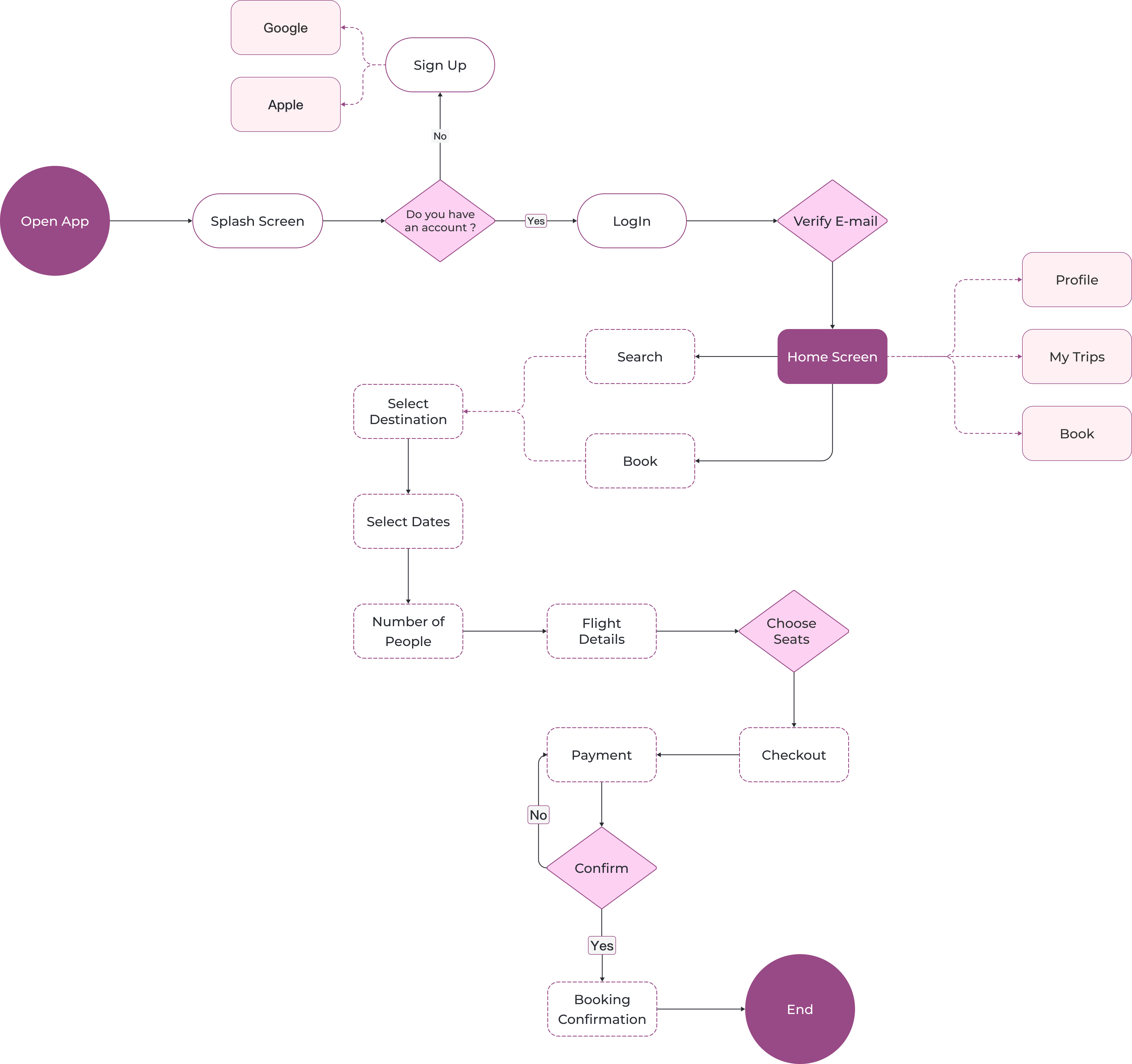
User Flow
User flow reflects the user’s smooth and intuitive experience of doing some actions here. I created the flow which user will navigate through the application to book a trip, from initial search to the completion of the booking process.
Scenario –
Steve wanted to go on a trip with his wife for so long to explore the world. He wants to book a flight and through this flow, we would be able to see the step by step booking process.

Wireframes
Before completing the design by adding more colors, themes, and branding, I created a low-fidelity wireframes using the data collected from competitive research, user interview and sitemap. Sketching and wireframing allow me to experiment with different design decisions to ensure users have a consistent experience across different devices, responsive wireframes are created for desktop, tablet, and mobile ends.

Mid-Fidelity Prototype
After I finished designing pages that are necessary for users to finish tasks, I linked those pages using Figma and created a quick mid-fidelity prototype to demonstrate and test user flow. Conducting usability testing using a mid-fidelity prototype is useful for detecting issues in information architecture and flows before spending too much time designing details.
Tasks include:
- Task 1 : Find your desired destination for your next trip.
- Task 2 : Book a trip in the app.
Usability Testing
I conducted usability test for my travel app to better understand how users will interact, as well as identify the needs and improve their experience. Participants navigated through the tasks like booking a trip and destination discovery. I decided to conduct this test with 6 participants between the age group of 18 – 40 years, which helped to gather feedback for improvements and ensuring a smoother experience for users exploring their next adventure.
Findings –
Based on the usability test, I came up with the following important findings –
- All participants felt the app was easy to navigate
- Users need an easier way to find the important informations about their trips
- 2 out of the 6 participants did not use the miles points before checkout
- 4 out 6 participants believe that reviews are really helpful
- 1 out of the 6 participants was confused that by clicking on categories section will help filter your search
- All participants felt the booking process was clear, organized, and easy to use
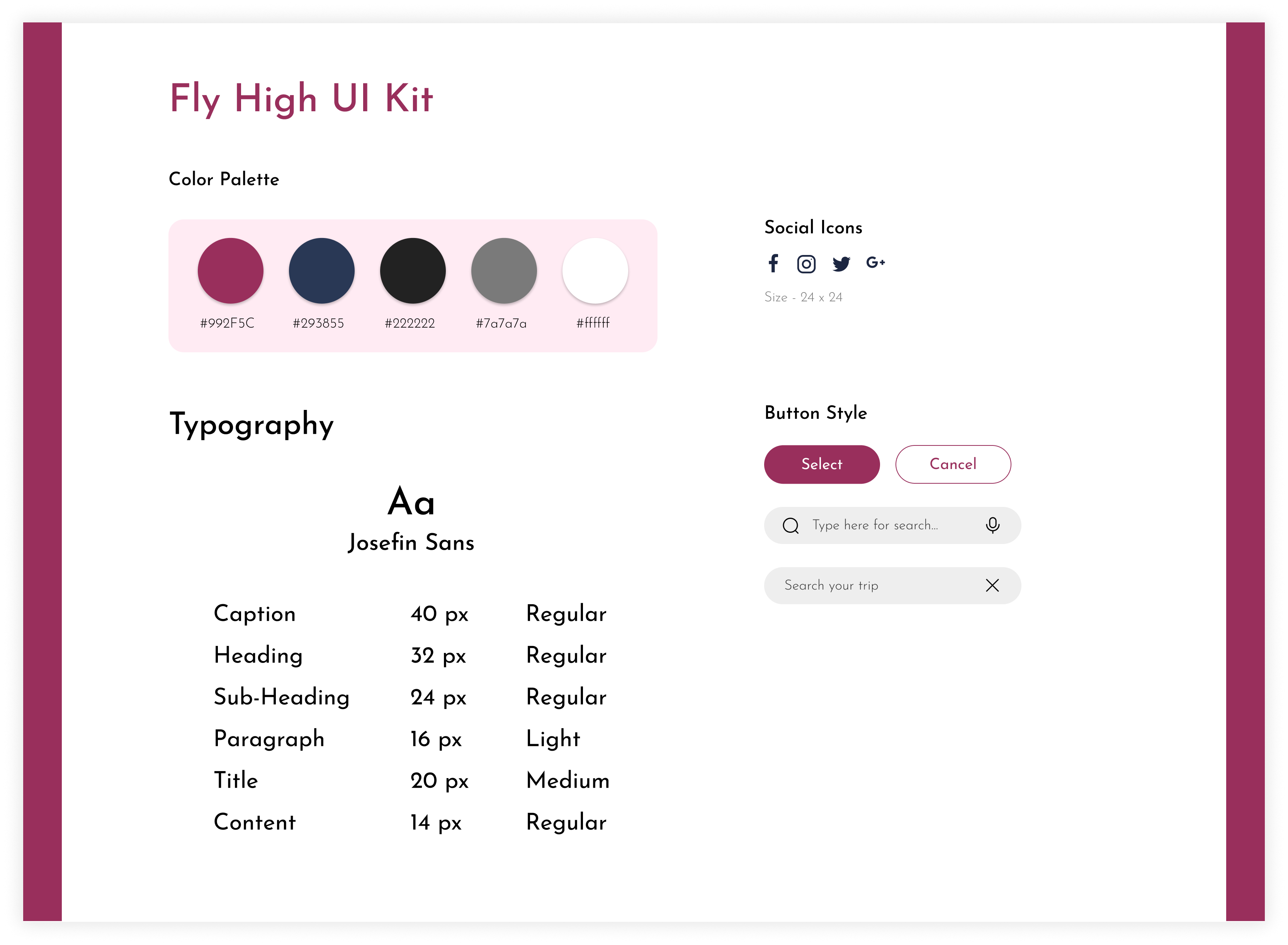
UI Kit
I created a design style as a compilation of having all the existing UI elements on the application, dictating the brand identity, color palette, typography for simplifying high-fidelity screen edition with efficient iterations for a consistent user experience.

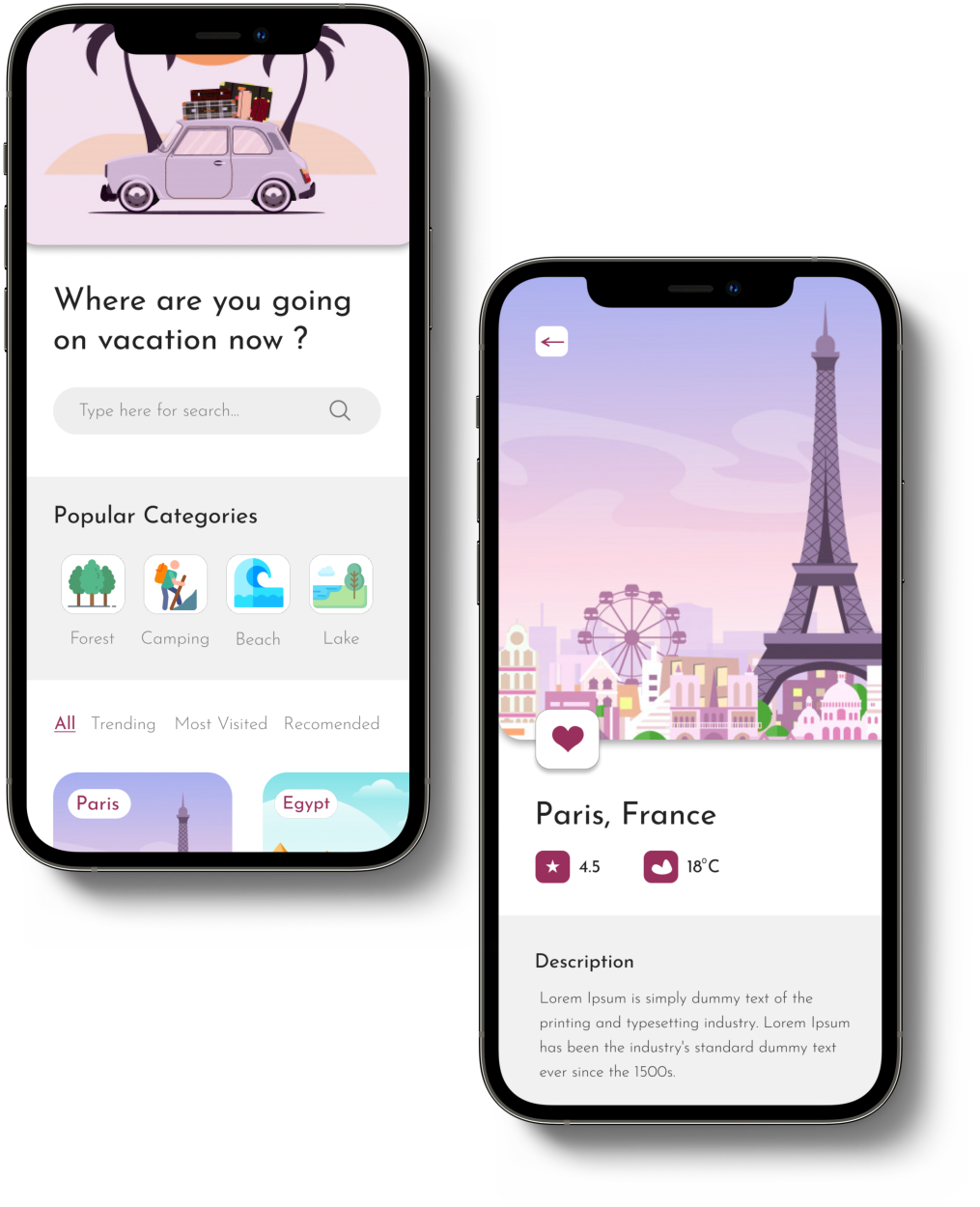
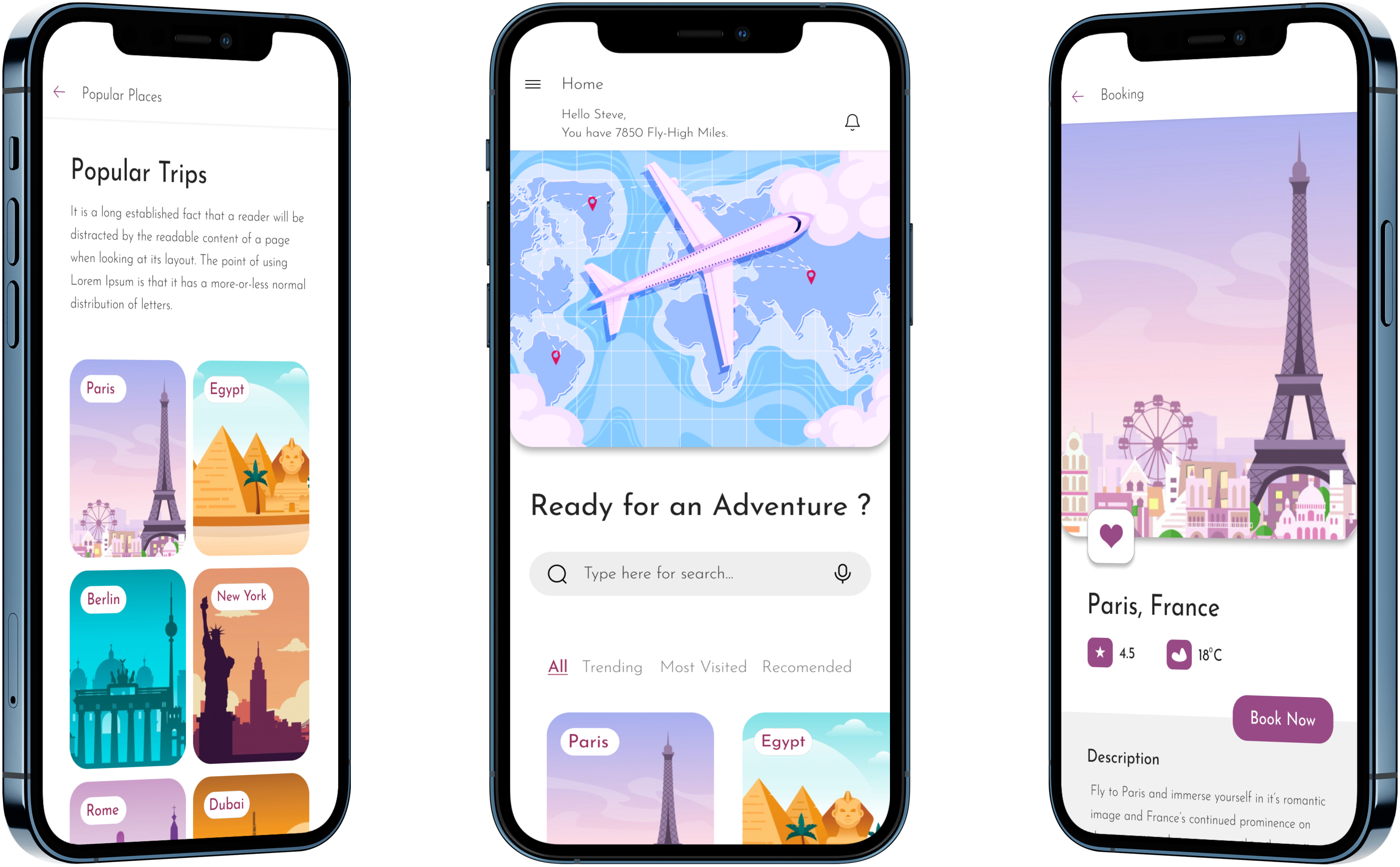
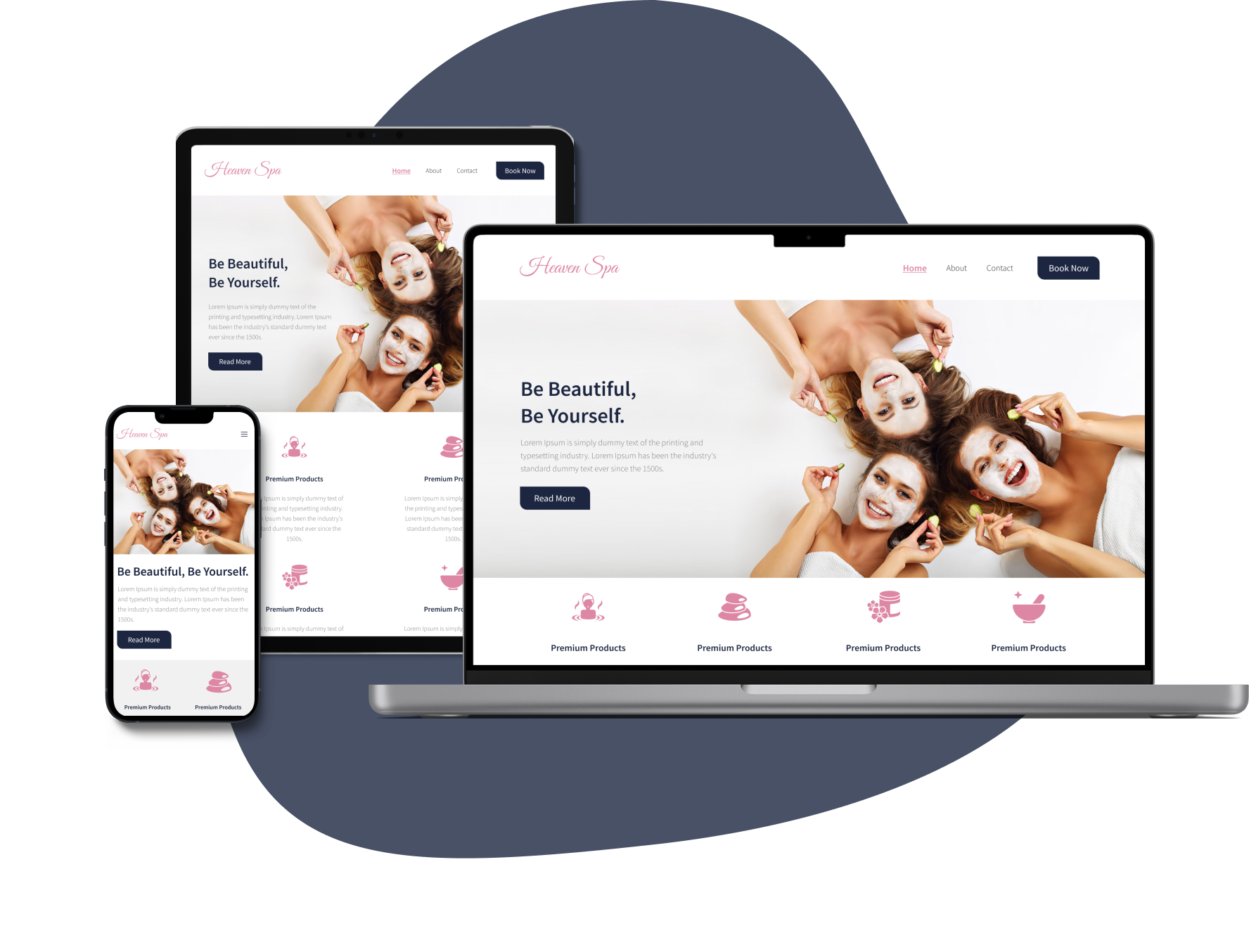
High-Fidelity Prototype
After finalizing the app’s functions and features, I moved on to next phase, where I designed all the high-fidelity pages. Aligned with our brand’s identity, I decided to keep it simple, neat yet visually enticing design.

Final Thoughts
With the final prototype created, I learned the importance for understanding the user pain points and primary research helps you to gain a better understanding of user behaviours and the problems they are facing.
I believe I have met the goals that were outlined in the beginning of the design process. I designed a mobile application for ‘Fly High’ that provides the customers an easy and smooth online booking experience. If I have more time, I would dive deeper in developing some of more services and features. These would add more characteristics to the business and increase the competitiveness.
Next Steps
- Conduct more usability Testing.
- Ask for feedbacks and make changes if it makes sense and improves the user experience.
- Updates and revisions will continue to exist in the future, and I will address them based on the priority levels.
Design Implementation & Handoff –
Since the design has been tested and revised, it is ready to enter the development phase. In order to effectively communicate the design to developers, I organized my design deliverables for handoff, and prepared to assist with any follow-up questions.




 ,
,  , and lots of
, and lots of 