Heaven Spa
A Responsive Website with booking sequence for Spa services

Overview
A website for all our clients that provides the variety of services at ‘Heaven Spa’. It allows users to book an appointment in advance, check out our services, information on the latest offers available and blogs on skin care, wellness and grooming. The company values on individual caring approach on each client, a relaxing and welcoming atmosphere provided by our team.
Challenge
- Determining the elements and steps necessary to help clients book online
- Determine the new UX Writing needed to increase the page rank while reinforcing the UX
- Update UI components to current standards
My Role
UX Research,
UI/UX Design,
(Visual
Design, User Testing)
Tools
Figma,
Adobe Illustrator,
Adobe Photoshop
Project Scope
Responsive Design, Branding
Duration
4 Weeks
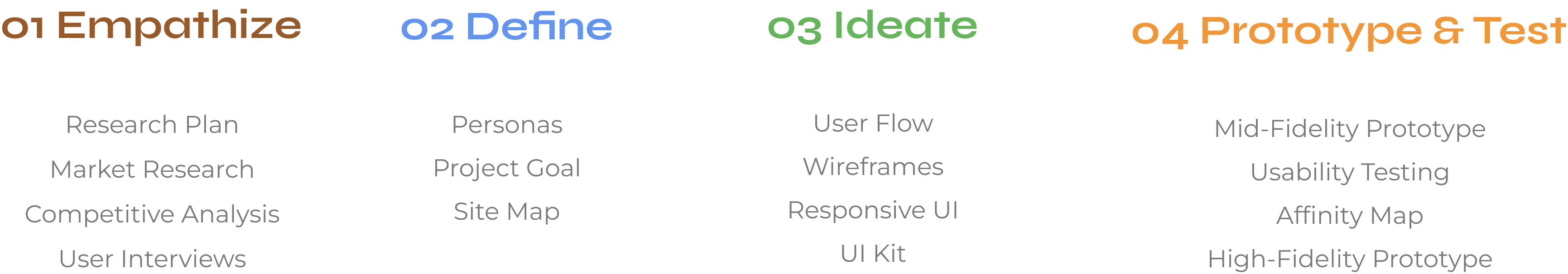
Design Process

Research Plan
The difficulties encountered by clients were taken into account during the initial phase. I conducted a general survey regarding the issues people encounter at salons and spas.
I questioned people and recorded their answers. The main goal was to extract useful insights into the needs and preferences of the website’s target audience.
The participants are current or potential customers of the salon.
Research Goals
- To identify the target audience.
- Understand the market of platforms related to spa business.
- Learn about how the main competitors of the similar business are catering to customers’ needs, as well as their strengths and weaknesses.
- To identify the tools and techniques for fostering effective service innovation in spa industry.
- What kind of information they are looking for on the site.
Methodologies
- Secondary Research (Market Research, Competitive Analysis)
- Primary Research (User Interview)
Secondary Research
Market Research
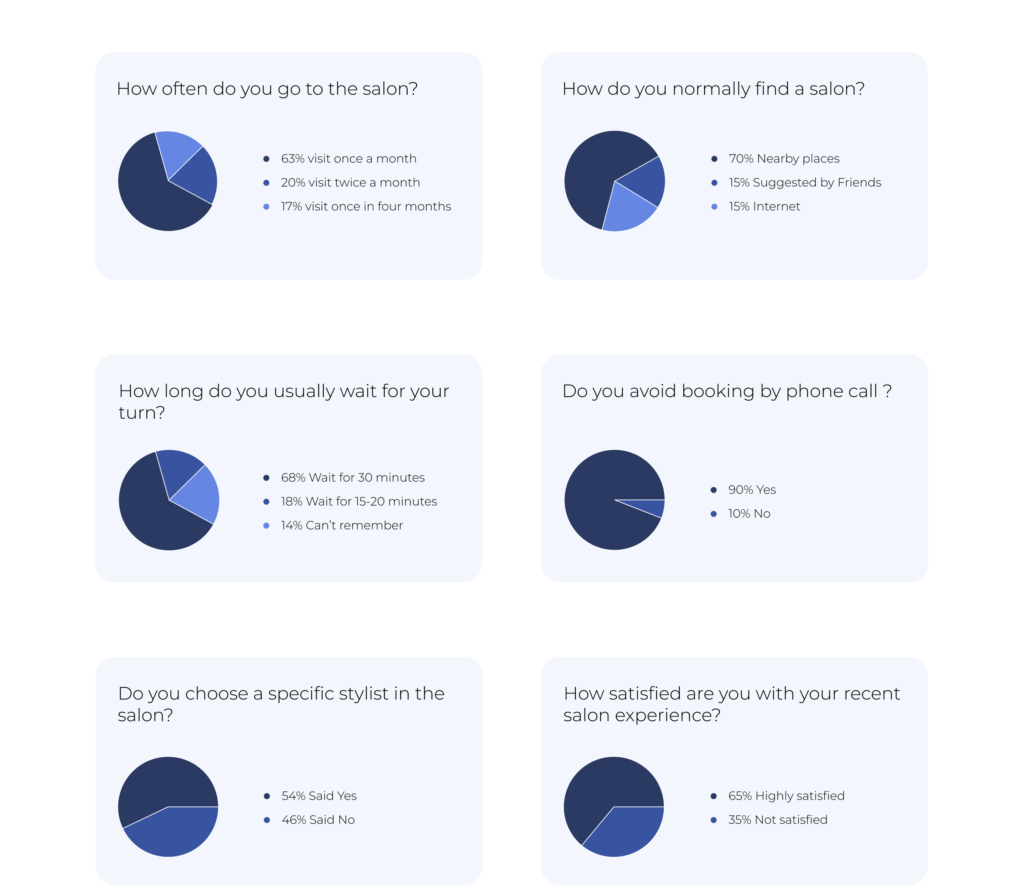
Before moving forward to any design process, It is important to get a big picture of the market by starting with market research – to get a sense of what we know and don’t know yet, who the audience are, as well as what the recent trends or news are. With this in mind, I conducted an online survey to observe any pattern and similarity in what the potential users may want. The research focused on various aspects summarized below :

To design for a user base, it was necessary for me to understand what exactly the painpoints of the users are, and, no better place to get insights than from the users themselves. I developed some questions that will help me gather high-quality information, and be able to address these problems correctly, and how to solve these challenges.

Competitive Analysis
In order to understand what the competitors of spa businesses are doing and how they can offer a more complete spa treatment website, I analyzed 2 competitors. It will also help us get an insight into how to improve current methods of booking and implement those changes in our design. I carried out my analysis based on these two websites :
Body Spa
Pros
- Clean and informative UI design
- Easy Booking steps for users
Cons
- No specialist feature
- Mobile version UI is poorly designed
- No gift card options
Spa Diva
Pros
- Offers variety of services
- Weekly promotions
Cons
- Hard to navigate for some users
- No clear confirmation of booking
- Multiple ads pops up
Primary Research
User Interview
To get more insights, it is time to dive deeper and build real connection with our user by asking questions on their goals and how they would like the site to perform. I prepared a series of questions based on experience, decisions, and pain points during the salon visits.
User Interview Summary –
- 5 Participants were interviewed (3 females, 2 males)
- Interviews were based on open-ended questions about their past trips and online booking experience
- Age: 20 – 45
- Duration: 15 – 20 min
Insights –
The data I gathered after speaking to the users, many details got highlighted about their experience. Below is the insights from my user interviews –
- All participants wanted to be able to book online.
- Difficulty finding a suitable salon nearby.
- Users want to find and compare affordable deals.
- Unable to book a specific stylist.
- Limited knowledge about offers in salons.
- Unsure about salon service quality due to Lack of proper salon ratings and reviews.
- Bookings need to be confirmed and users want to be reminded of their appointments via text or email.
User Persona

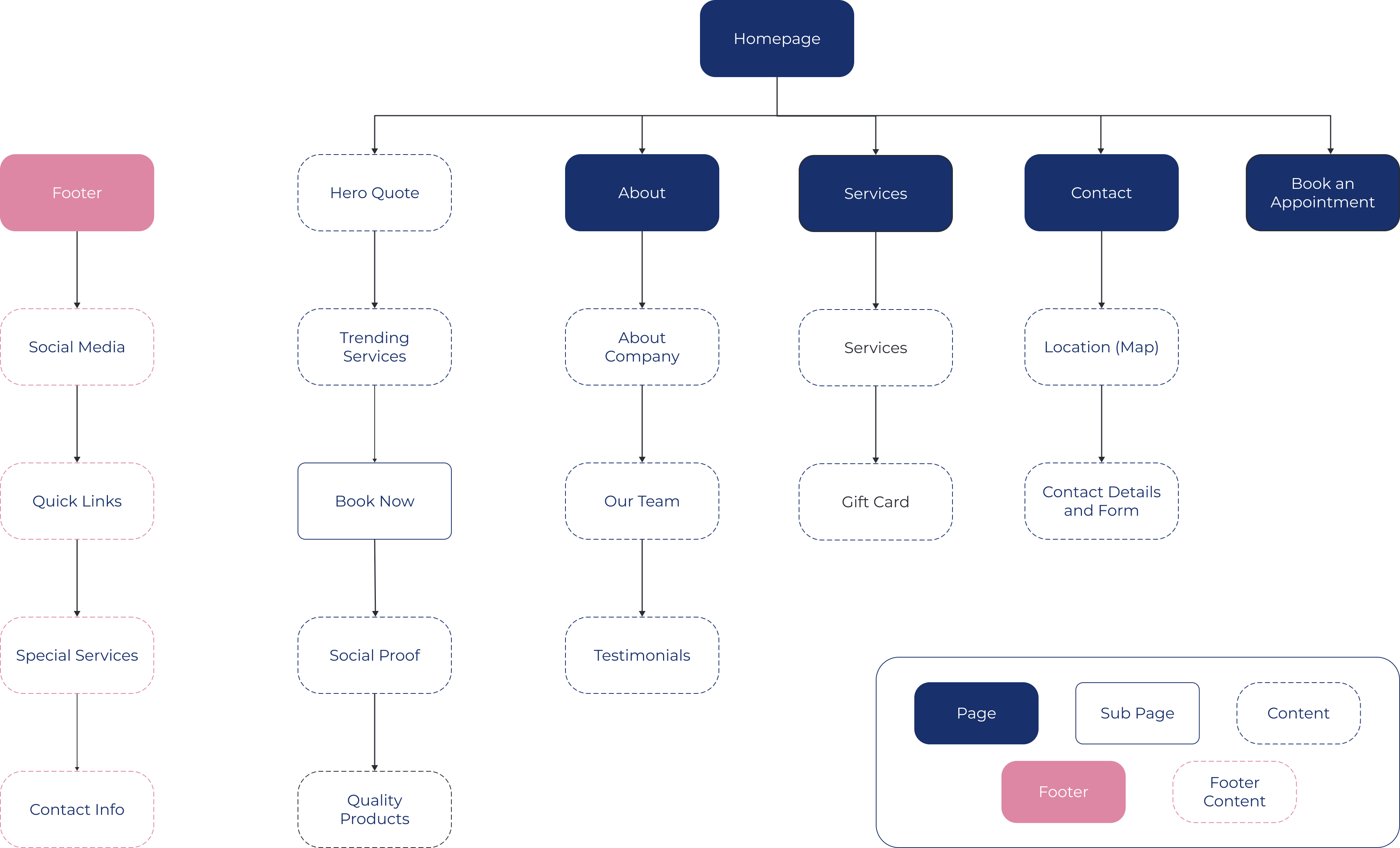
Site Map
Using competitive research and findings from all the surveys and interviews, a sitemap was created. The main objective was to make sure to group the information as the users would expect and to ensure the navigation would lead to the most important feature which is booking.

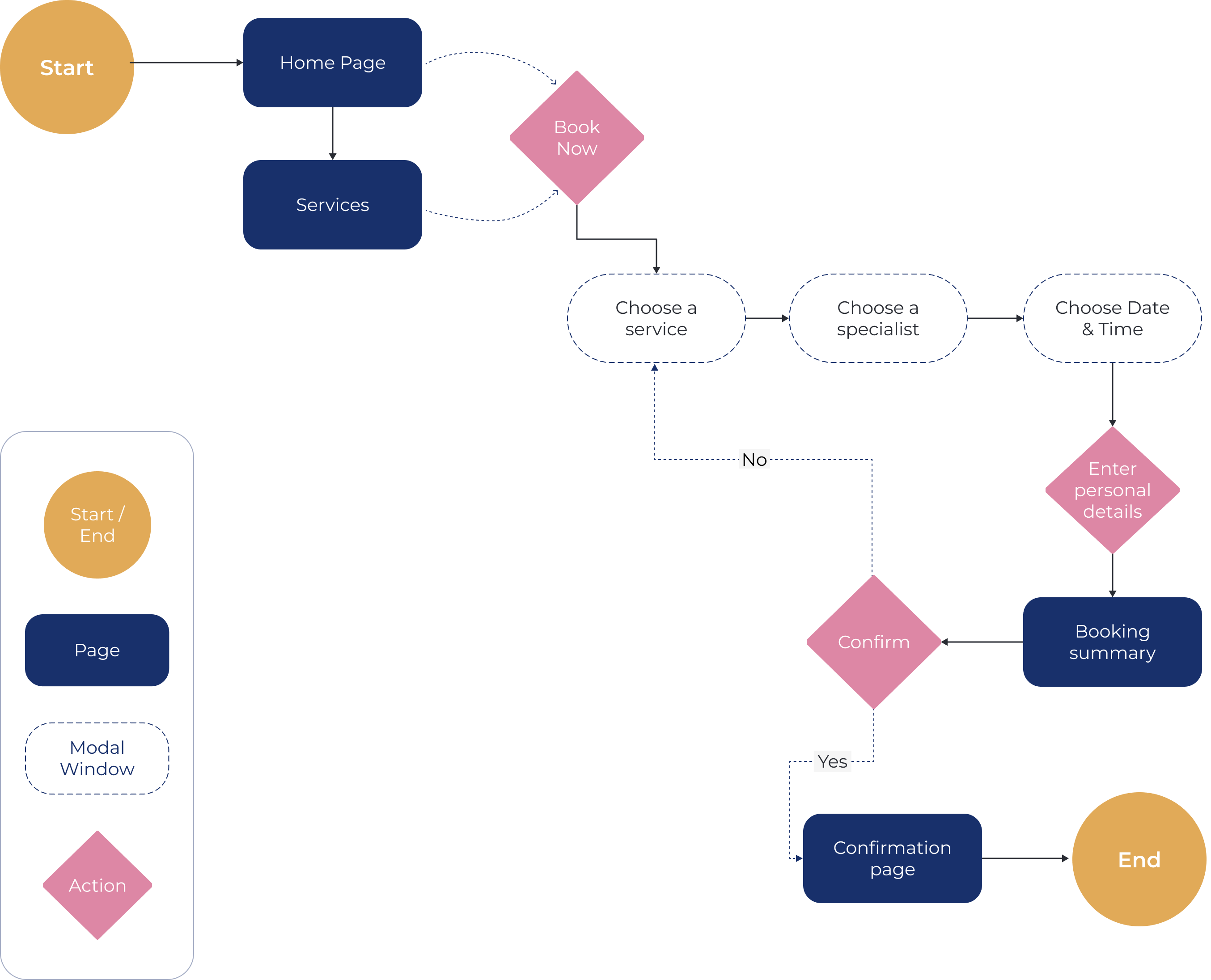
User Flow
I mapped a user flow to visualize how would the Booking Feature would work for clients and how they would access and use it. So, I build this based on following scenario.
Scenario –
Pamela had a very stressful work week and wants to book an appointment at a spa salon. Through this flow, we would be able to see the step by step booking process.

Low-Fi and Responsive Wireframes
Before completing the design by adding more colors, themes, and branding, I created a low-fidelity wireframes using the data collected from competitive research, user interview and sitemap. Sketching and wireframing allow me to experiment with different design decisions to ensure users have a consistent experience across different devices, responsive wireframes are created for desktop, tablet, and mobile ends.

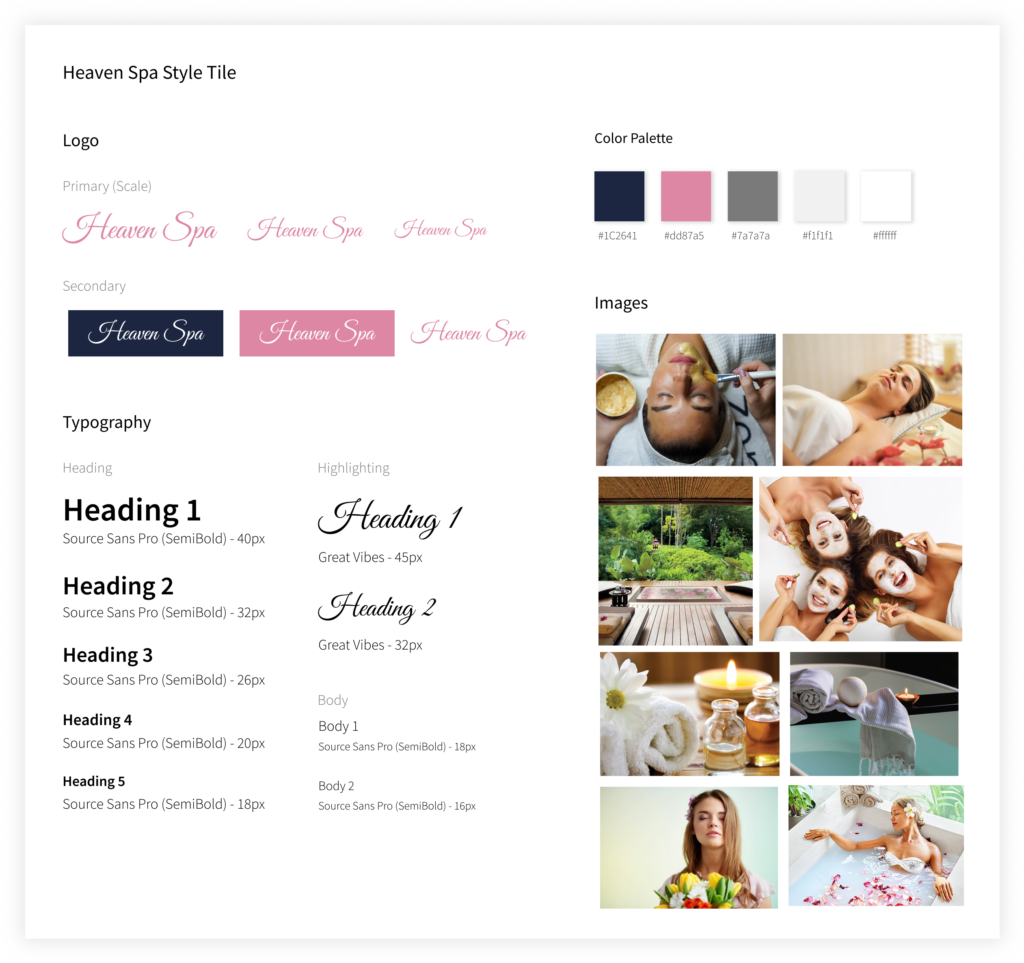
Style Tile
I further developed the visual style of ‘Heaven Spa’ through the style tile. This dictated the brand ideas and inspirations gathered, incorporating complimentary color palette, typography, and imagery to keep things cohesive and clean that guides UI design later.

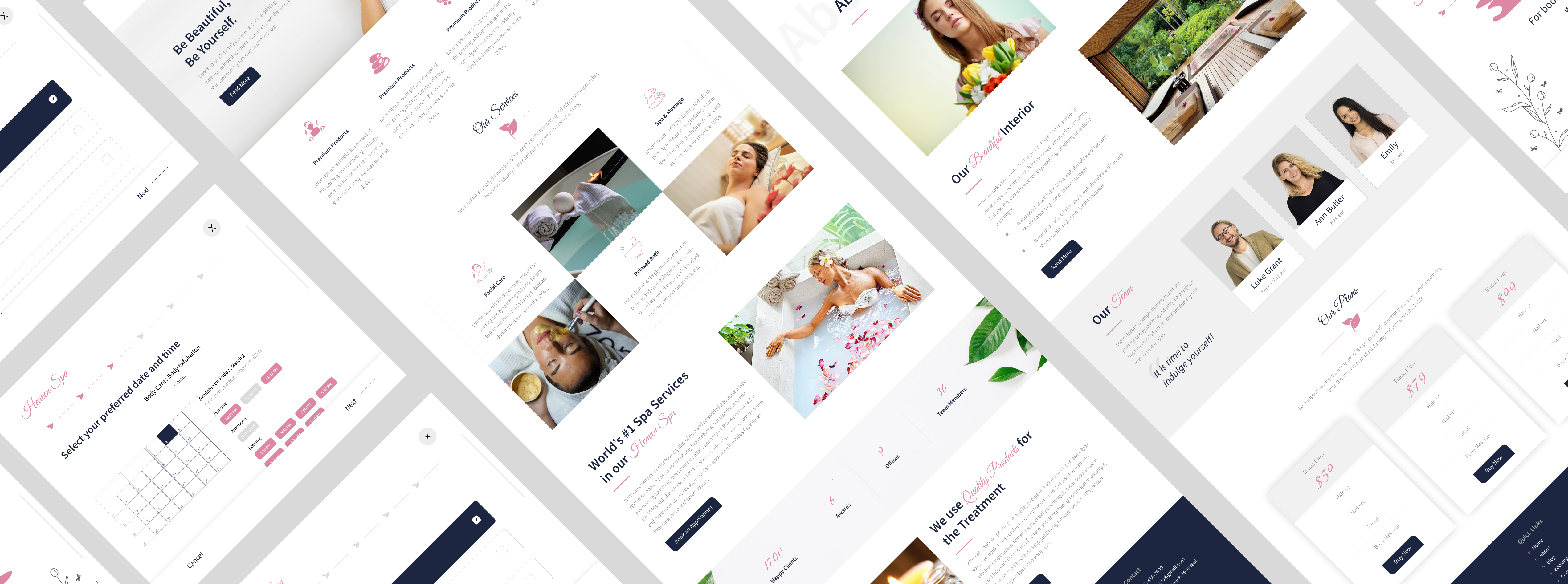
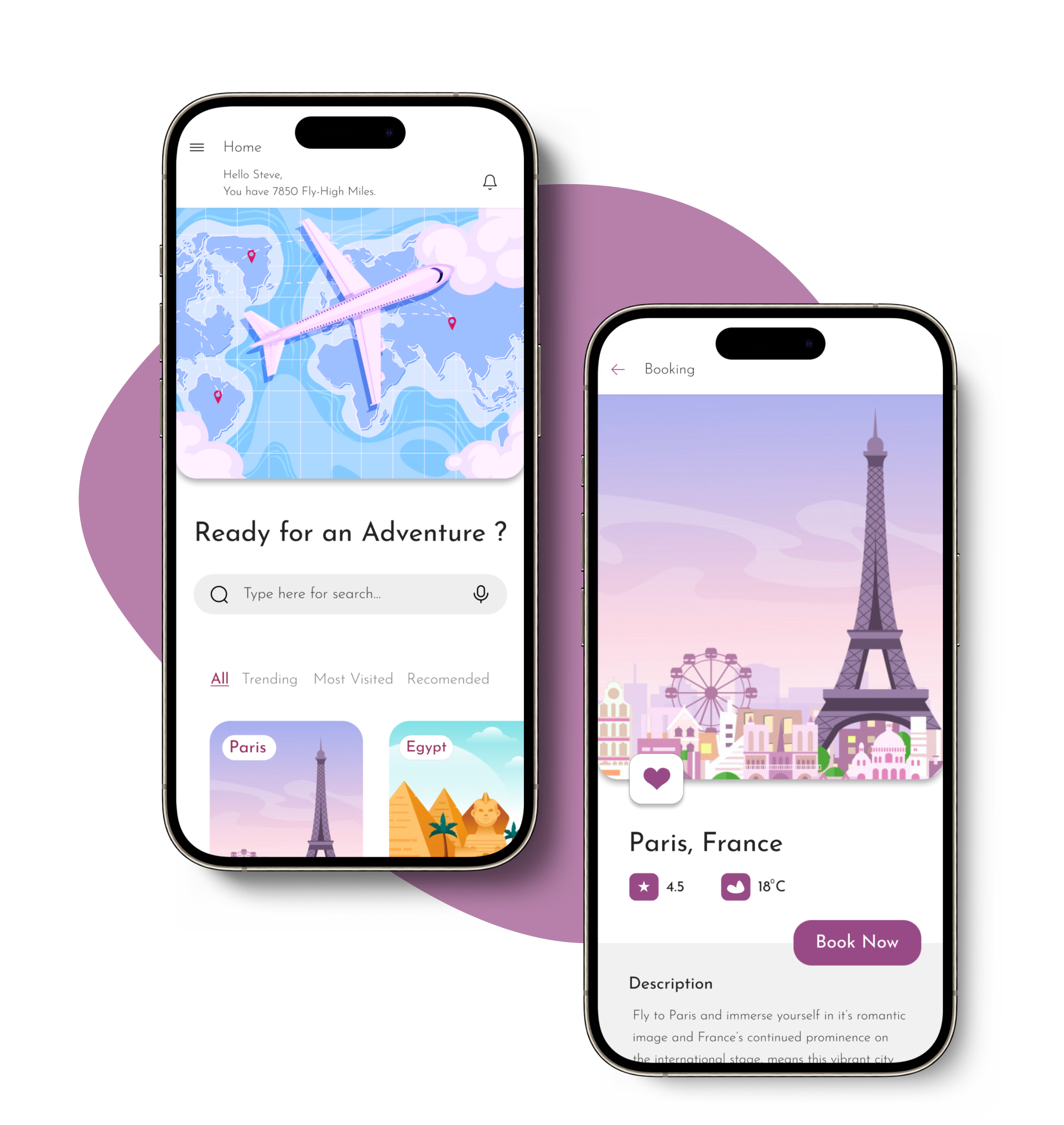
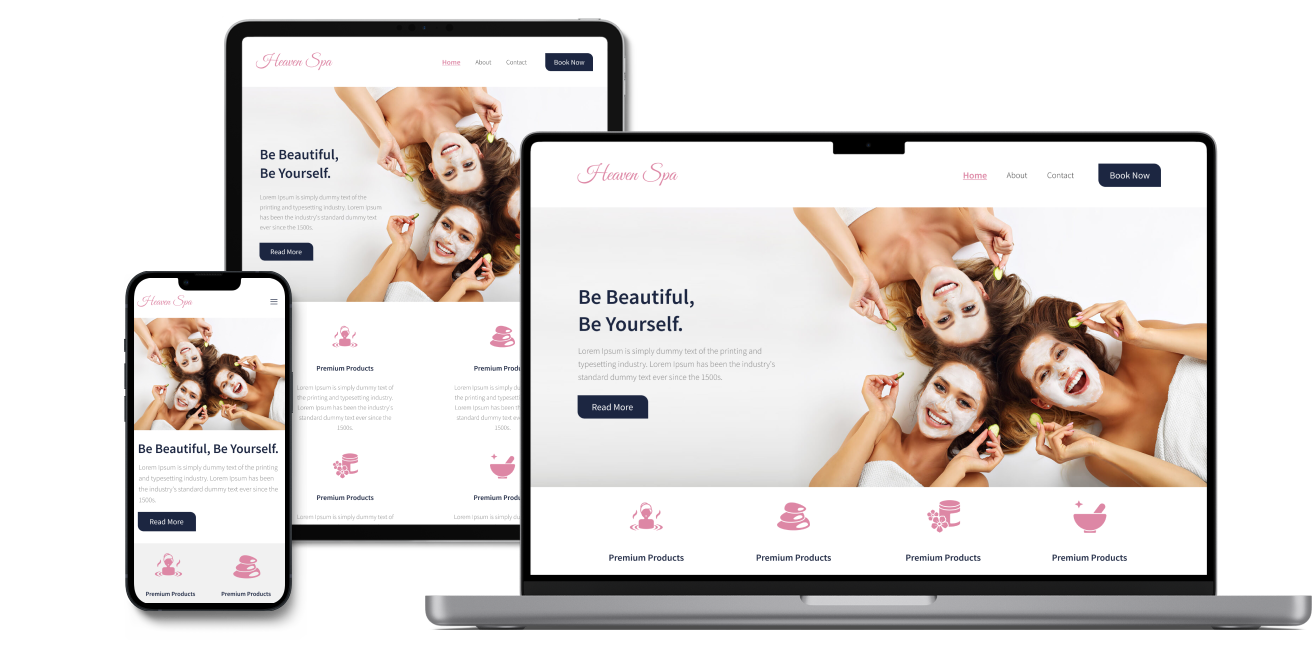
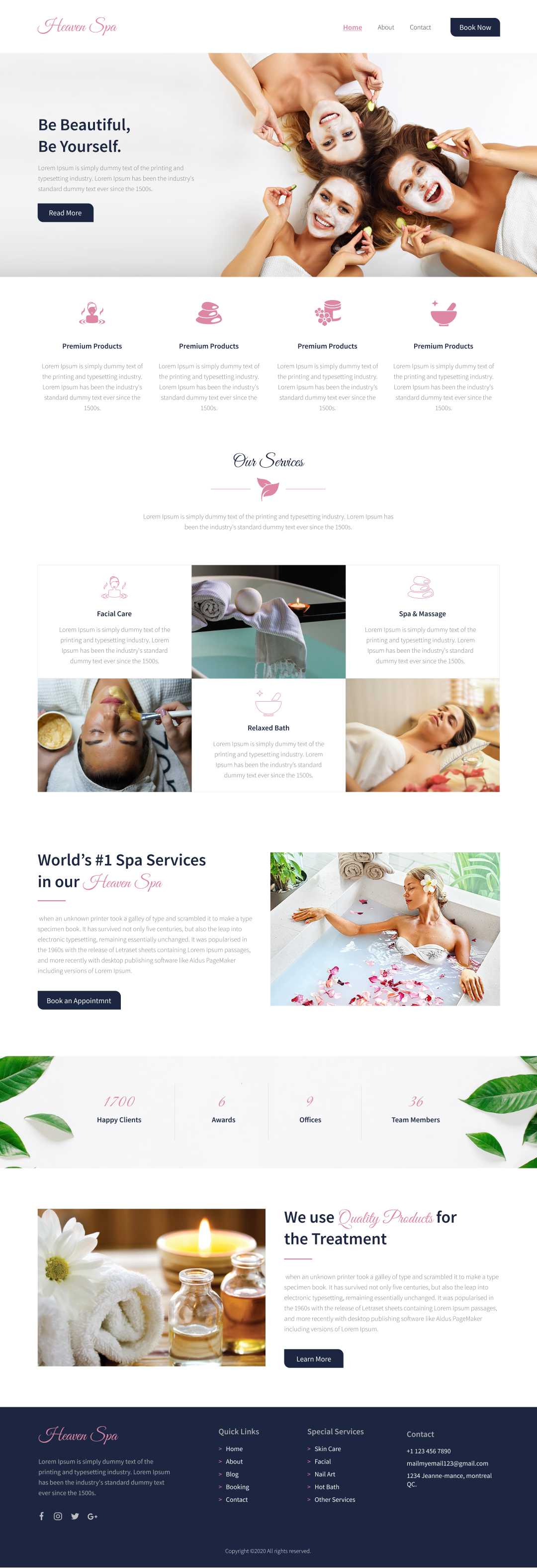
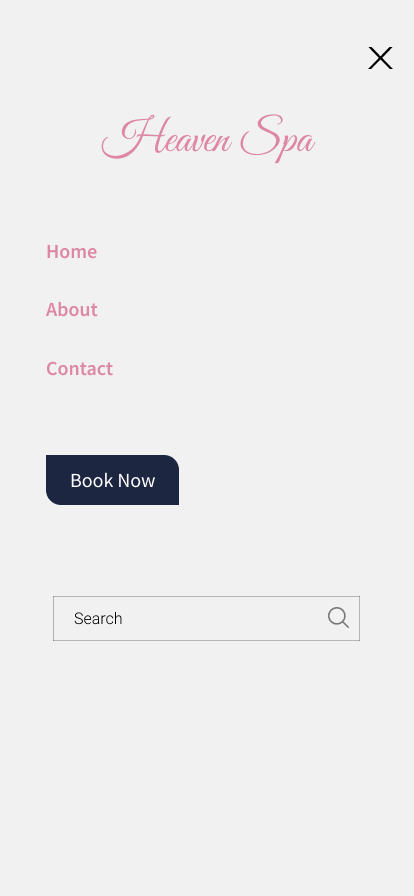
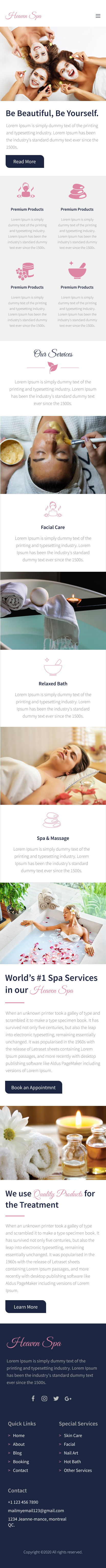
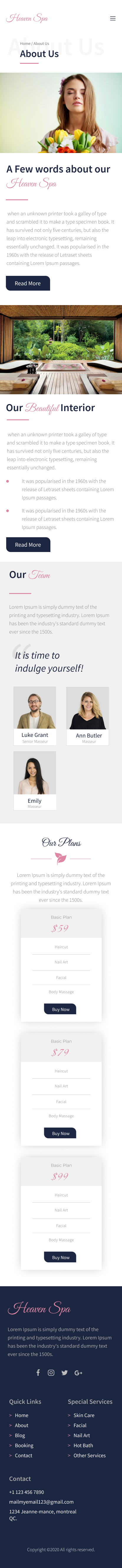
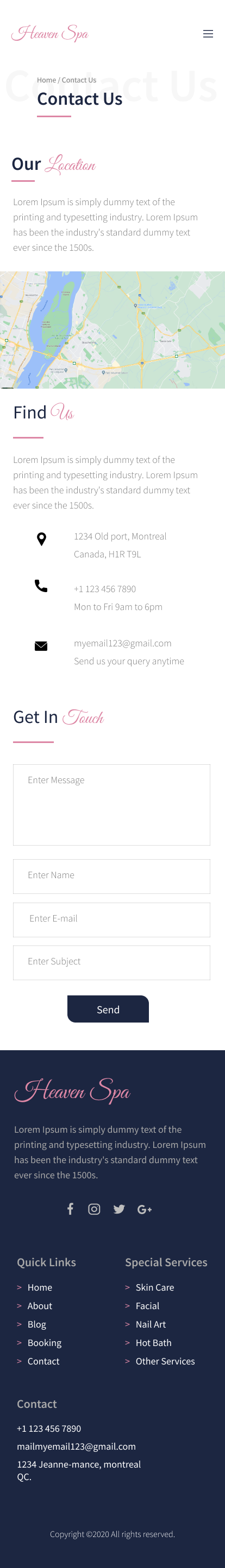
Responsive UI







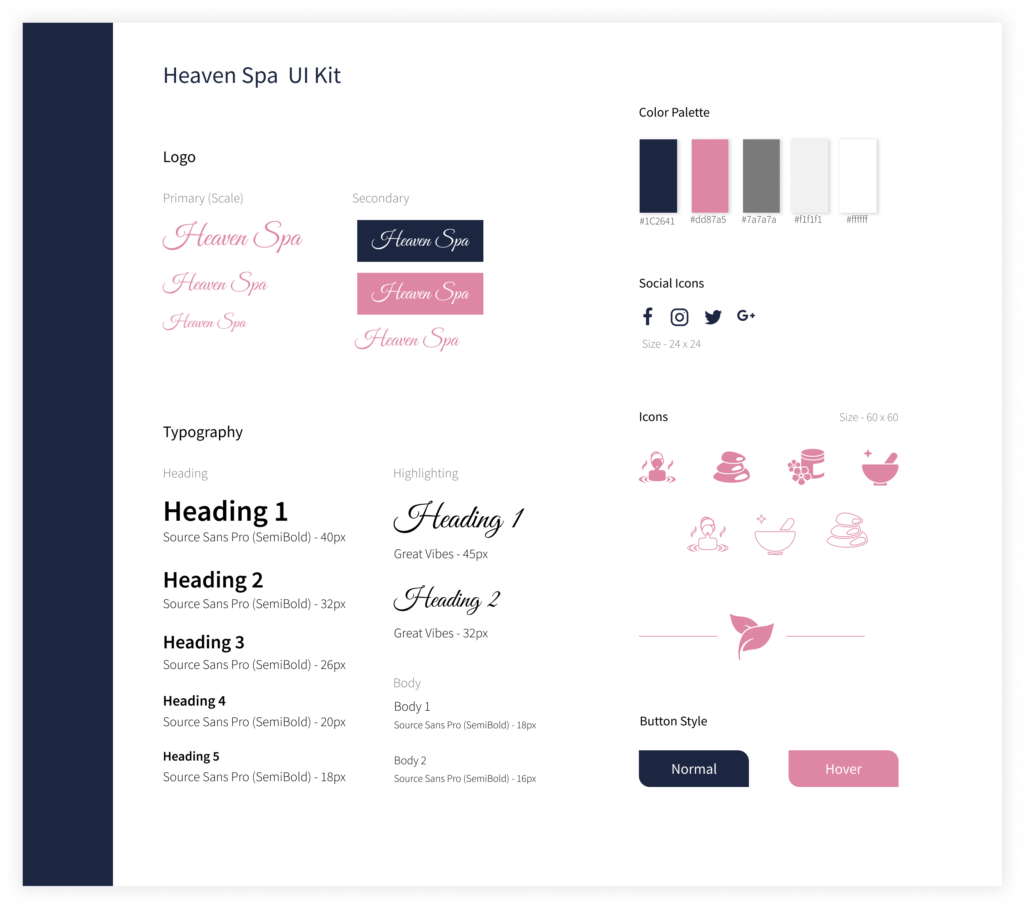
UI Kit
I further developed the visual style of ‘Heaven Spa’ through the style tile. This dictated the brand ideas and inspirations gathered, incorporating complimentary color palette, typography, and imagery to keep things cohesive and clean that guides UI design later.

Mid-Fidelity Prototype
After I finished designing pages that are necessary for users to finish tasks, I linked those pages using Figma and created a quick mid-fidelity prototype to demonstrate and test user flow. Conducting usability testing using a mid-fidelity prototype is useful for detecting issues in information architecture and flows before spending too much time designing details.
Tasks include:
- Task 1 : Find the page that provides an information on services and price list.
- Task 2 : Book an online appointment for your session.

Usability Testing
To better understand how users interact with the website, as well as identify user needs and improve their experience, I decided to conduct a usability study with 4 participants between the age group of 20–35 years. In this phase, I asked participations to do a quick task and took notes of how they did it. The objective of the test was to identify –
- To discover first impressions of the site
- How users navigate through the website
- To observe how they select a desired service, select available slot, and proceed further
- How users checkout and complete booking process
- Identify errors while performing the task
Findings –
Based on the usability study, I came up with the following important findings –
- Users need an easier way to find the important informations of the website like hours, address and social
- 2 out of the 4 participants did not notice the “promotional offer” before checkout
- 3 out 4 participants believe that reviews are really helpful
- 1 out of the 4 participants was confused with the “Filter” icon while searching the products
- All participants felt the app was easy to navigate
- All participants felt the booking process was clear, organized, and easy to use
High-Fidelity Prototype
With all the high-fidelity pages designed, I built up the final prototype. It further lets me to examine the overall aesthetic feelings and visual balance of the website.
Final Thoughts
With the final prototype created, I learned the importance for understanding the user pain points and primary research helps you to gain a better understanding of user behaviours and the problems they are facing.
I believe I have met the goals that were outlined in the beginning of the design process. I designed a responsive website for ‘Heaven Spa’ that provides the customers an easy and smooth online booking experience. If I have more time, I would dive deeper in developing some of more services and features. These would add more characteristics to the business and increase the competitiveness.
Next Steps
- Conduct more usability Testing.
- Ask for feedbacks and make changes if it makes sense and improves the user experience.
- Updates and revisions will continue to exist in the future, and I will address them based on the priority levels.
Design Implementation & Handoff –
Since the design has been tested and revised, it is ready to enter the development phase. In order to effectively communicate the design to developers, I organized my design deliverables for handoff, and prepared to assist with any follow-up questions.